QGISでジオリファレンス
ジオリファレンス
QGISでジオリファレンスをしてみたので、その手順を紹介します。マップのベクタデータは国土数値情報ダウンロードサービスから、画像は白地図専門店様で無料提供されている画像を使用しました。

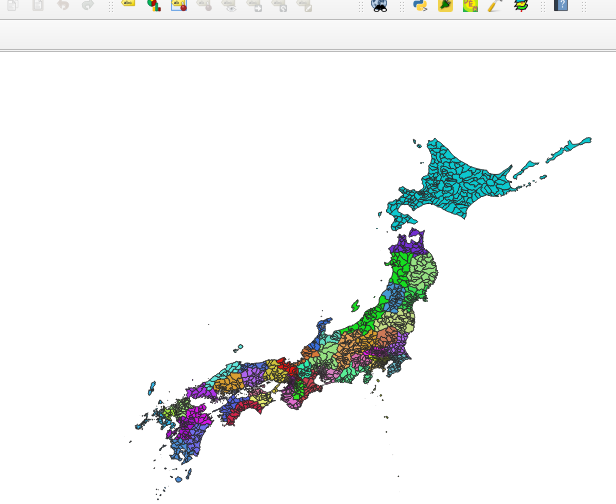
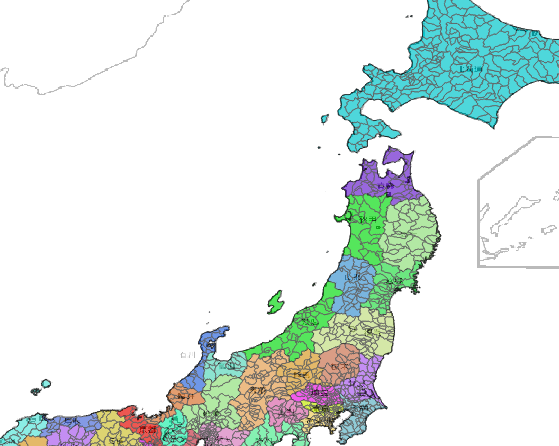
マップ

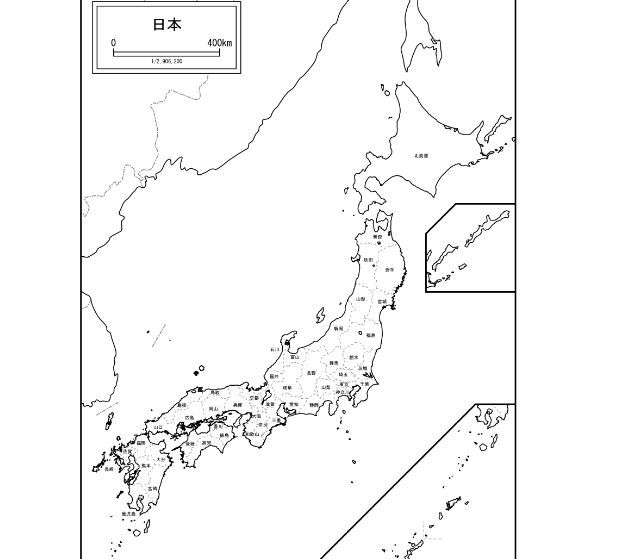
画像
ジオリファレンサを起動する

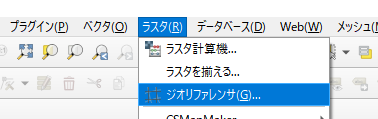
メニューの『ラスタ』→『ジオリファレンサ』を選択します。
画像を開く

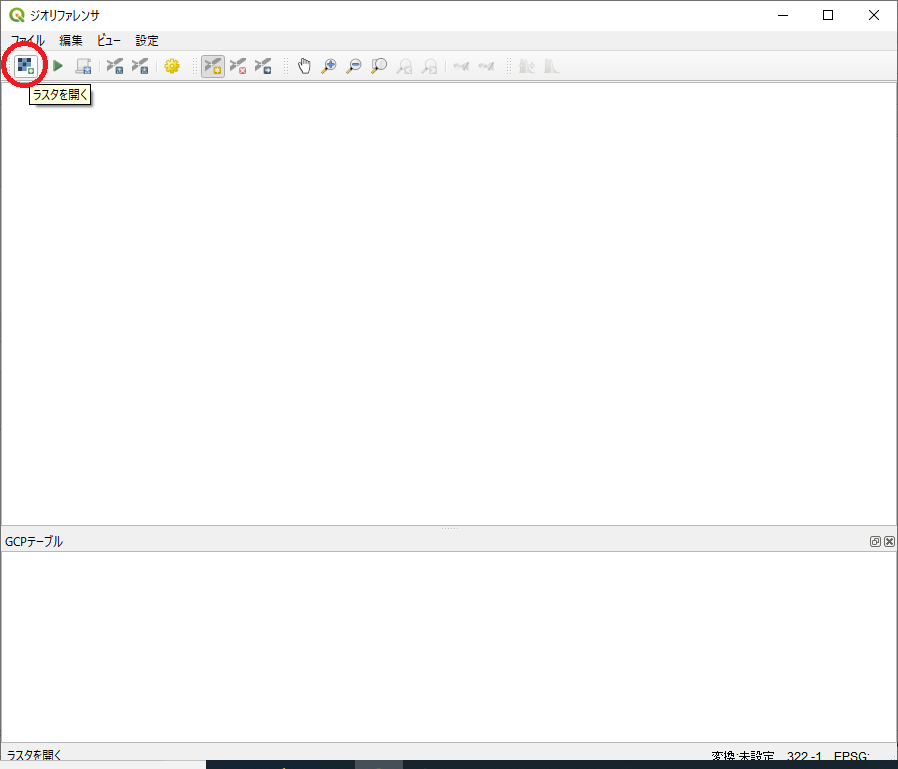
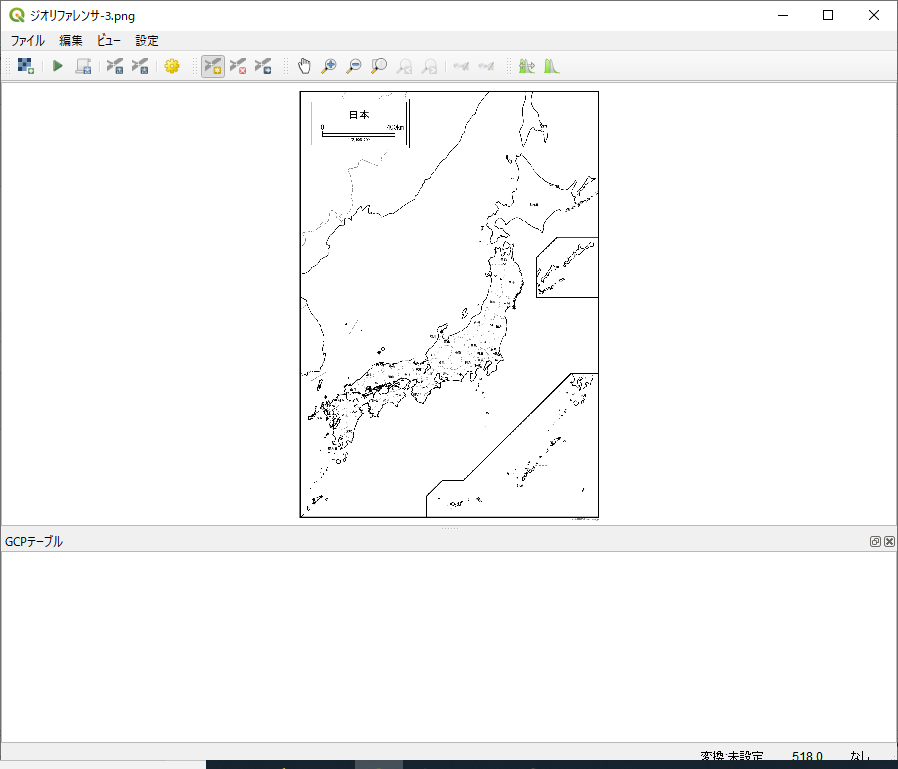
ジオリファレンサウィンドウが表示されます。『ラスタを開く』アイコンを押下するとファイル選択ダイアログが表示されるので、画像ファイルを選択します。すると...

ジオリファレンサウィンドウに選択した画像が表示されます。
ポイントを追加する

位置合わせをするためにマップと画像にポイントを置いていきます。『ポイントの追加』アイコンを押下します。
画像に点を置く

マップの適当な箇所をクリックすると...
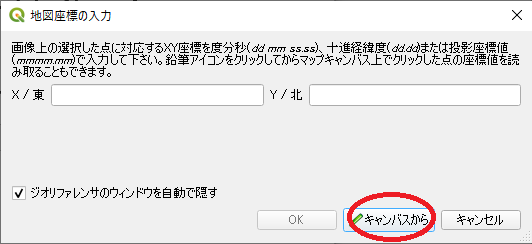
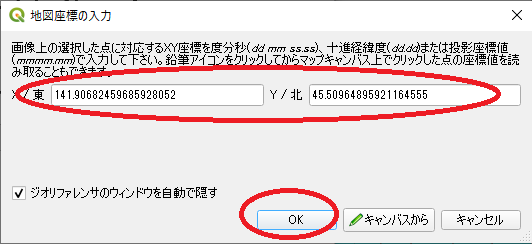
地図座標の入力ダイアログ

地図座標の入力ダイアログが表示されるので、『キャンバスから』ボタンを押下します。
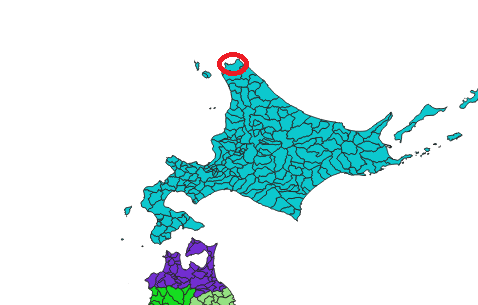
マップに点を置く

マップが前面に表示されるので、画像のクリックした箇所に対応するマップの位置をクリックします。すると...
座標が入力される

地図座標の入力ダイアログに座標が入力された状態で前面に表示されます。これで良ければ『OK』ボタンを押下します。
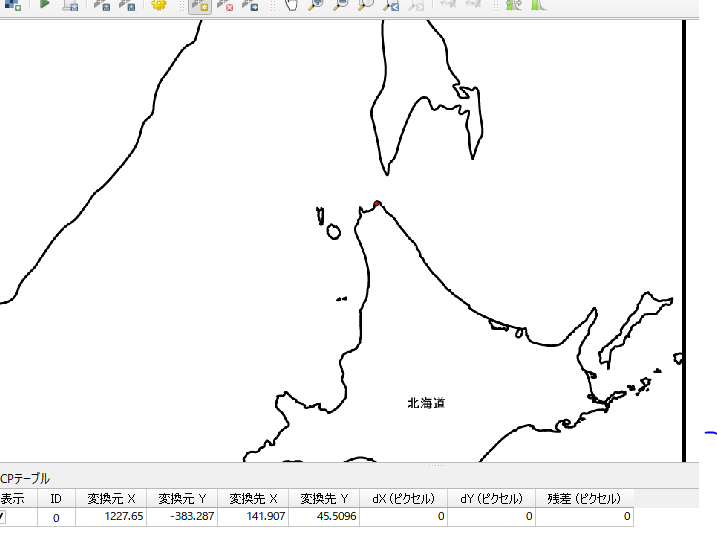
ジオリファレンサウィンドウとマップにポイントが表示される

マップと画像のクリックした場所にポイントが置かれます。この作業を他の箇所で何回か行います。
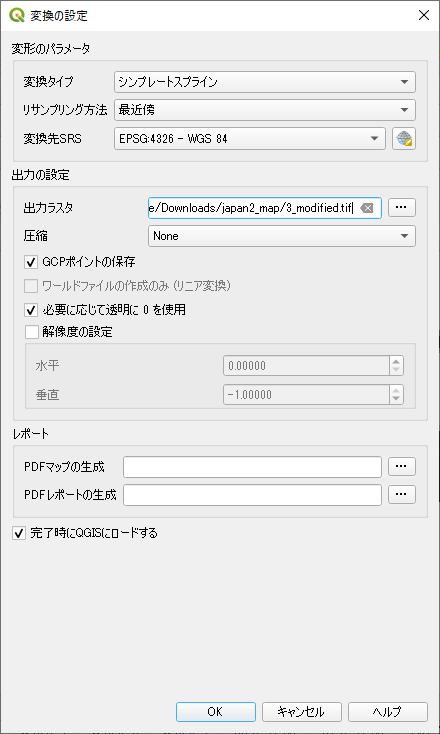
保存先、変換方法の設定

まだ何も設定していない状態で『ジオリファレンスの開始』アイコンを押下すると、下のダイアログが表示されます。

ここで位置合わせ後の画像の保存先や変換方法を設定します。何回かジオリファレンスしてみましたが、変換タイプ「シンプレートライン」、リサンプリング方法「最近傍」の組み合わせが個人的にはとても良かったです。
マップに画像が表示される

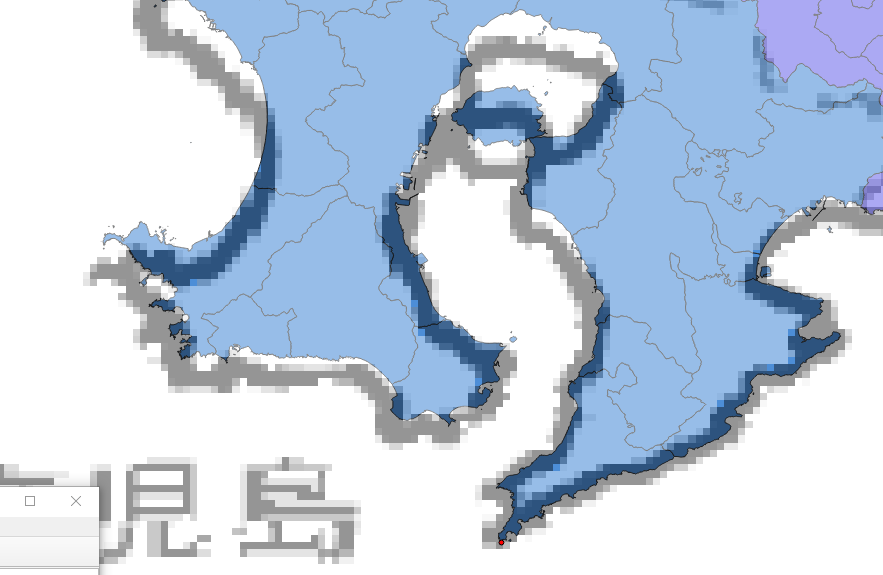
もう一度『ジオリファレンスの開始』アイコンを押下すると、マップに画像が表示されます。画像レイヤを少し透明にすると、下のベクタが表示されるので、ずれが確認できると思います。
微調整したいとき

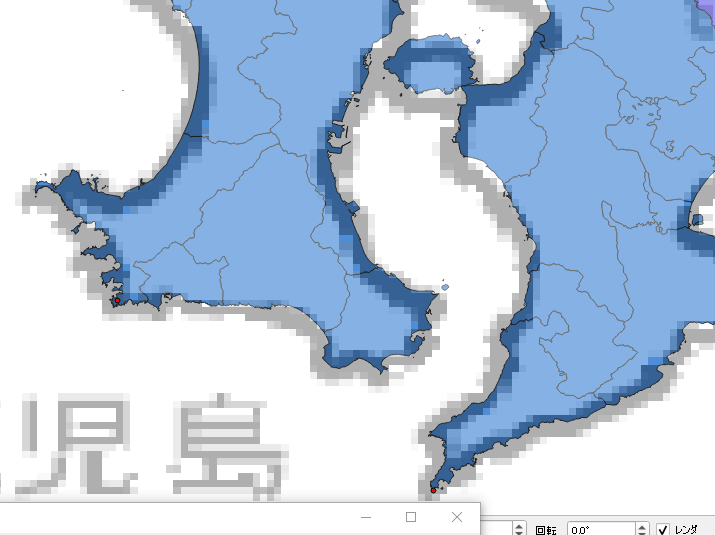
まだ少しずれている箇所があるので...

ポイントを追加した後、『ジオリファレンスの開始』アイコンを押下すると...

少し位置が合いました
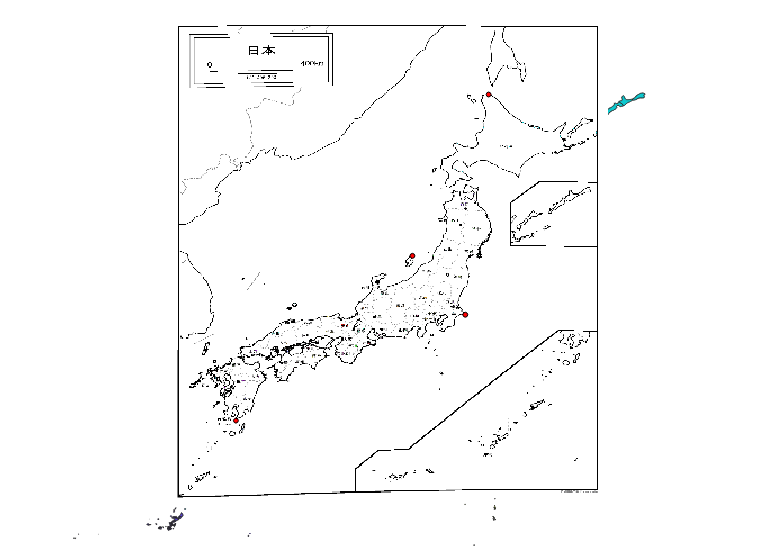
結果

最終的に8個ほどポイントを置き、上記のような感じになりました。位置合わせした画像はTiffで保存されています。
お疲れさまでした。
QGISのプラグイン作成 スクリーンショットサンプル(フューチャー毎)
はじめに
このページでは、ベクタレイヤの地物毎にスクリーンショットを撮って保存するサンプルを紹介しています。
サンプルプラグインの使い方
ここからzipファイルをダウンロードして、インストールしてください。
screenShot_sample_dialog.pyの41行目辺りの以下の部分を適当に設定してください。
self.savedir = 'c:/users/〇〇/desktop' # 画像の保存先
self.scale = 250000 # スクリーンショット撮るときのマップの縮尺

プラグインを実行すると、上のダイアログが表示されるので、スクリーンショットを撮りたいベクタレイヤを選択してから、実行ボタンを押下します。

保存先に指定したフォルダ内に、選択したベクタレイヤの地物毎に画像が保存されていきます。
コード
class ScreenShotSampleDialog(QtWidgets.QDialog, FORM_CLASS):
~略~
def exportMap(self):
self.canvas.saveAsImage( self.savedir + "/{}.png".format( self.ids.pop() ) )
if self.ids:
self.setNextFeatureExtent()
else:
self.canvas.mapCanvasRefreshed.disconnect( self.exportMap )
def setNextFeatureExtent(self): # この関数が終わるとself.exportMapが呼ばれます(リフレッシュが終わるので)
self.canvas.zoomToFeatureIds( self.layer, [self.ids[-1]] )
self.canvas.zoomScale(self.scale) # 縮尺
def pushExec(self):
self.layer = self.iface.activeLayer()
if type(self.layer) is not qgis.core.QgsVectorLayer:
return
self.ids = self.layer.allFeatureIds()
self.canvas.mapCanvasRefreshed.connect( self.exportMap )
self.setNextFeatureExtent() # setNextFeatureExtent -> exportMap -> ...のループに突入
self.close()
25行目 マップがリフレッシュされたときに、exportMapを実行してほしいので、登録しています。
14,15行目 撮影したい地物がマップの中心になるように移動して、縮尺設定する。この後マップの描画が終わると...
5行目 マップのスクリーンショットが撮られ、setNextFeatureExtentが実行されます。
参考にしたサイト
最後までご覧頂き、ありがとうございました
QGISのプラグイン作成 マウスイベントサンプル
はじめに
このサンプルは、QGISのマップ上でマウスカーソルを動かしたりボタンをクリックした場合に、その場所の座標をPythonコンソールに表示することができます。
使い方
ここからzipファイルをダウンロードしてインストールします。
Pythonコンソールを表示した状態でプラグインを実行すると、マップ上でマウスを動かしたりクリックする度に座標が表示されます。

このような感じです。
コード
~略~
def start(self):
maptool = MouseEventSample(self.canvas)
~略~
# このツールのアイコンを押下したときに呼ばれる
def execSample(self):
~略~
self.start()
~略~
class MouseEventSample(QgsMapTool):
def __init__(self, canvas):
QgsMapTool.__init__(self, canvas)
def canvasMoveEvent(self, event):
print('マウス移動:' + str(self.toMapCoordinates(event.pos())))
def canvasPressEvent(self, event):
if event.button() == Qt.LeftButton:
print('左クリック!' + str(self.toMapCoordinates(event.pos())))
if event.button() == Qt.RightButton:
print('右クリック!' + str(self.toMapCoordinates(event.pos())))
12行目 このプラグインが実行されたらここからstart()が呼ばれて...
4行目 MouseEventSampleがmaptoolに登録されます。
20行目~ maptoolに登録されている間、マウスを動かしたりクリックするとこの辺りのメソッドが実行されます。
ソース全文はこちらです。
最後までご覧頂き、ありがとうございました